Приблизительное время чтения: 8 минут
Что в статье:
Figma становится все более полезной платформой для совместной работы. Так считает продуктовый дизайнер Deep Joshi, который регулярно пользуется плагинами инструмента. Он создал список ставших для него наиболее эффективными, а мы публикуем перевод рекомендаций дизайнера с приложенными ссылками.
Выбор дизайнеров:
Добавлено 13.11.2021
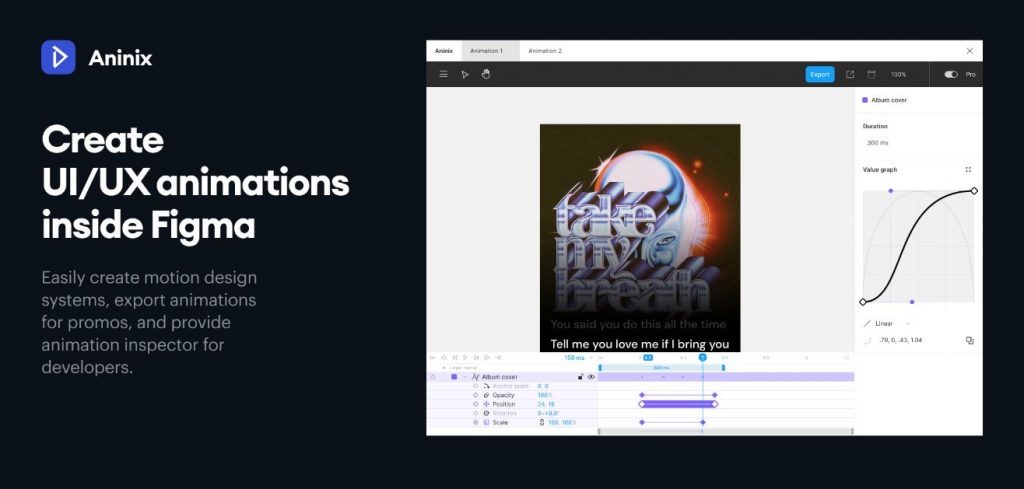
Плагин Aninix для анимации интерфейсов у Figma появился в свободном доступе
Плагин Aninix для анимации интерфейсов у Figma украинского дизайнера Тони Пинкевича уже появился в свободном доступе.
Aninix – плагин для Figma, позволяющий создавать интерактивные прототипы и анимацию для промо видео и генерировать код снипетов для разработчиков.

«Надеюсь, мы сможем дать такую ценность, что люди начнут переходить в наш плагин с АЭ. Выпустив более сотни студентов и поработав в командах разного размера, я встречал ту же боль со стартом работы в афтере (Adobe After Effect, – ред.). Поэтому и родилась идея сделать хороший, ценный продукт, который поможет экономить время дизайнеров и дизайн-команд. В настоящее время мы покрываем лишь малую часть запланированных кейсов, но уже с текущей версией можно создавать моушн-дизайн системы и сохранять анимации у дизайнов в фигме», – отметил дизайнер и product manager, разработчик плагина Aninix Тони Пинкевич.
Цель плагина – связать систему дизайна и анимацию вместе. Все данные анимации хранятся непосредственно в кадрах Figma, поэтому все члены вашей команды будут иметь к ним доступ.
Ранее Тони Пинкевич поделился, какие сложности в анимации интерфейсов вдохновили разрабатывать плагин для Figma и как новый продукт поможет их решить.
Дизайнер рассказывал, что новый плагин может помочь « сэкономить время командам и сфокусироваться на создании чего-то нового, отойти от рутины и работать над интересными задачами ».
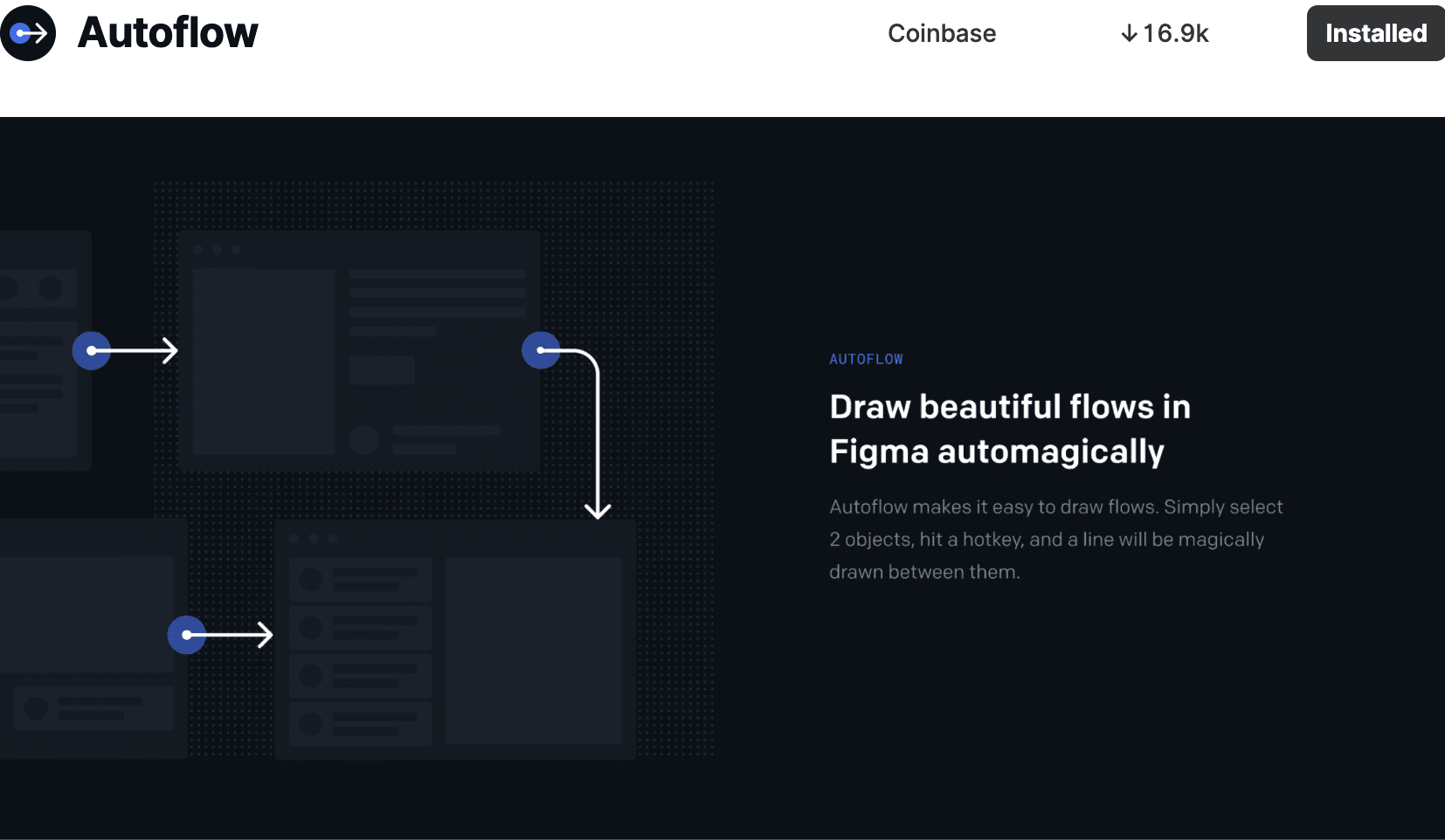
1. Autoflow
Autoflow облегчает рисования схем и связей. Просто выберите два объекта, нажмите горячую клавишу и волшебная линия сразу появится между ними.
Как использовать:
- Выделите два объекта.
- Правым кликом вызовите меню плагинов и найдите Autoflow.
- Сделайте это для всех экранов: если нажать комбинацию ⌥⌘P, она запустит последний использован плагин.
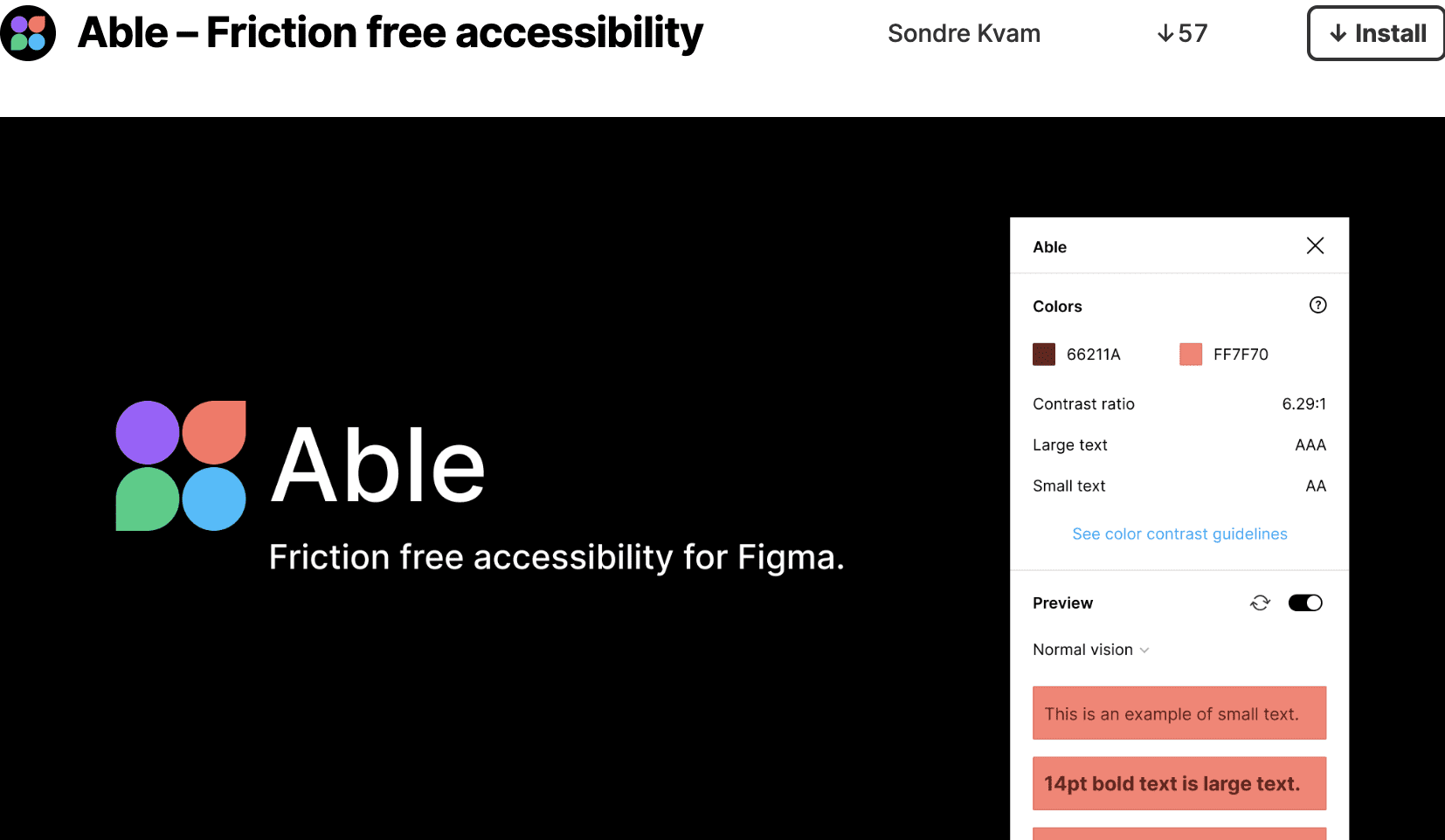
2. Able — доступность без проблем
Able помогает дизайнерам позаботиться о доступности (accessibility) и требует минимум усилий. Откройте плагин и он автоматически сравнит контраст между двумя выбранными слоями. Можно не закрывать Able и при необходимости сравнивать контраст между различными слоями, каждый раз его запускать не нужно.
3. Remove BG
Remove BG (Remove background) автоматически удаляет фон из изображений в один клик — используя remove.bg API. Внимание: для этого вам нужно зарегистрироваться на remove.bg.
4. Figmotion
Figmotion — инструмент для создания анимации, разработанный специально для Figma. С ним не нужно обращаться к другим моушн-программ вроде Principle, Haiku или After Effects, все можно делать внутри.
Figmotion создан с учетом вебтехнологий и он делает процесс анимации для разработчиков существенно удобнее.
5. Isometric
С Isometric можно создавать изометрические слои автоматически, без настройки вручную. Как использовать: 1. Выберите слой. 2. Нажмите ПКМ и найдите Isometric. 3. Выберите нужную перспективу. Проект имеет открытый исходный код и распространяется под лицензией MIT (можно использовать бесплатно и без ограничений).
6. Content Reel
Если вам нужно заполнить макет контентом, Content Reel вставить текст, аватарки и иконки в ваш проект. Для этого выберите один или несколько слоев в файле, а затем выберите шаблон из Content Reel.
7. Rename It и Color Palettes
Rename It помогает организовать файлы в Figma, переименовывать группы слоев и фреймов.
Color Palettes
Предлагает большой список цветовых палитр, которые можно вставить в дизайн-проект. Также плагин будет полезен, если нужно найти код любимого цвета, номер или название палитры.
8. Component Cloner
Хотели когда-нибудь повторно использовать те же компоненты (не меняя оригинал) или сделать несколько их вариантов? В Component Cloner можно выбрать экземпляры, которые хотите переиспользовать, и они будут привязаны к новой копии оригинального компонента. Или можно просто скопировать компонент.
9. Unsplash
Добавляет красивые изображения с Unsplash сразу к вашему дизайн-проекта. Можно найти конкретное изображение или взять случайно — они все бесплатные и доступны для коммерческого или персонального использования.
10. Brands Colors
Ищет и подбирает цвета с палитры мировых брендов или программ, чтобы вы могли использовать их в своем дизайне.
11. Datavizer
Создает графики и диаграммы с вашими данными. Можно взять и случайный набор данных, если надо показать просто любую шкалу (например, добавить рандомный график на мокап). Если загрузить свои данные (в формате CSV или JSON), показатели можно настроить вручную.
12. Iconscout и Icon Resizer
С Iconscout можно добавлять в Figma качественные изображения. Среди функций этого плагина:
- Доступ к миллионам иконок, иллюстраций и стоковых фото с Iconscout.
- Поиск, который найдет нужные вам ресурсы для работы в Figma.
- Выбор формата файла и расширение, чтобы вставить иконку или изображения.
- Доступ к загрузкам и лайков для зарегистрированных пользователей.
- Режим Designer, с которым можно выбрать любимого дизайнера или фотографа и получить доступ ко всем их работ (вместо того, чтобы искать картинки в библиотеке).
- Премиальный доступ по подписке Iconscout.
Icon Resizer изменяет и стандартизирует размер иконок, чтобы они соответствовали вашему дизайну. Гораздо удобнее работать, когда все иконки одинаковые по размеру и вписываются в квадрат. Выберите один или несколько фреймов, укажите размер изображений и ограничительной рамки. Готово!
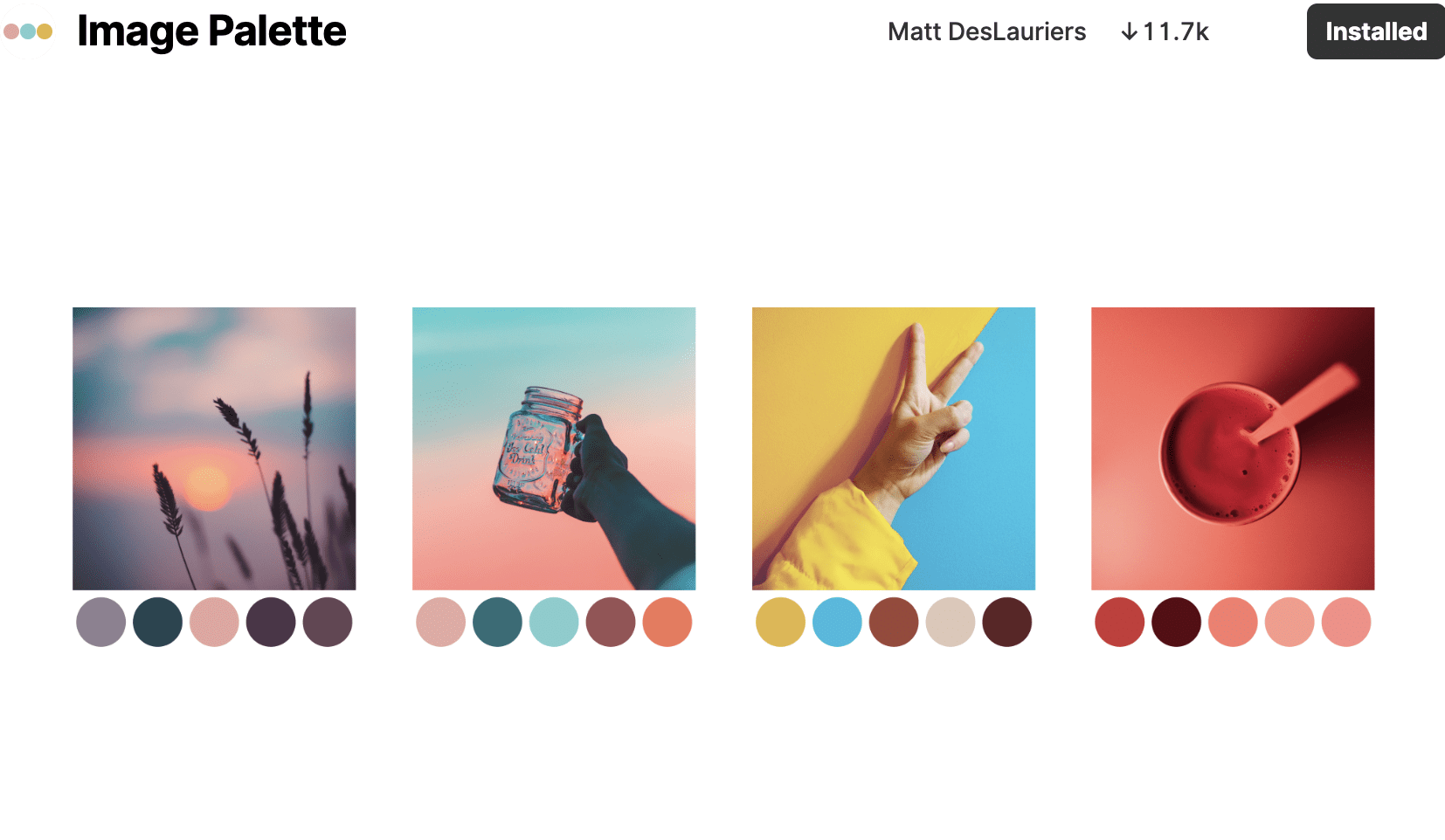
13. Image Palette
Показывает палитру из 5 цветов на выбранном изображении. Внимание: плагин использует алгоритм медианного среза, он выделяет наиболее отличные цвета на картинке. Работает быстро, но может выдавать неидеальные результаты, особенно для малоцветовые изображений, векторной графики и тому подобное. Полученные цвета не всегда отвечать кода цветов на картинке.
14. Viewports
Проверьте, как адаптируется ваш дизайн для мобильных телефонов. Viewports показывает, как изменить размер фрейма, чтобы он правильно отображался на разных дисплеях. Сейчас плагин поддерживает устройства Google и Apple iPhone, ожидается поддержка Samsung и настольных версий.
15. Interplay
Interplay привязывается к репозитория вашей дизайн-системы, чтобы в Figma вы могли использовать код компонентов. С плагина вы можете скачать код, редактировать свойства (properties), изменять контент и импортировать компоненты в макет Figma. Interplay работает на лету и сохраняет связи, поэтому элементы вашего дизайна будут всегда синхронизироваться с рабочим кодом.
DEEP JOSHI продуктовый дизайнер