Кейс от Universe
– продуктовая IT-компания, входящая в экосистему бизнесов холдинга Genesis.
Работает в трех направлениях: создание утилит для iOS, разработка казуальных игр для смартфонов и развитие R&D-центра.
Сегодня продуктами компании пользуется более 35 млн пользователей со всего мира (США, Япония, Латинская Америка и т.д.).
Аня Шулик, продакт-дизайнер Universe, рассказала Telegraf.Design об особом подходе к созданию дизайн-систем мобильных приложений, инструменты и подходы, используемые в Universe, и основные тренды в визуальном оформлении цифровых продуктов.
Приблизительное время чтения: 12 минут

Что такое дизайн-система и зачем она нужна
Дизайн-система содержит три составляющие:
- визуальный язык (отдельные элементы, цвета, шрифты, иконки и т.д.),
- фреймворк (код, описывающий визуальный язык)
- и гайдлайн (описание процессов).
С помощью дизайн-систем работа над визуальной составляющей приложения становится максимально автоматизированной, консистентной и оставляет команде больше времени на UX-дизайн и прототипирование.
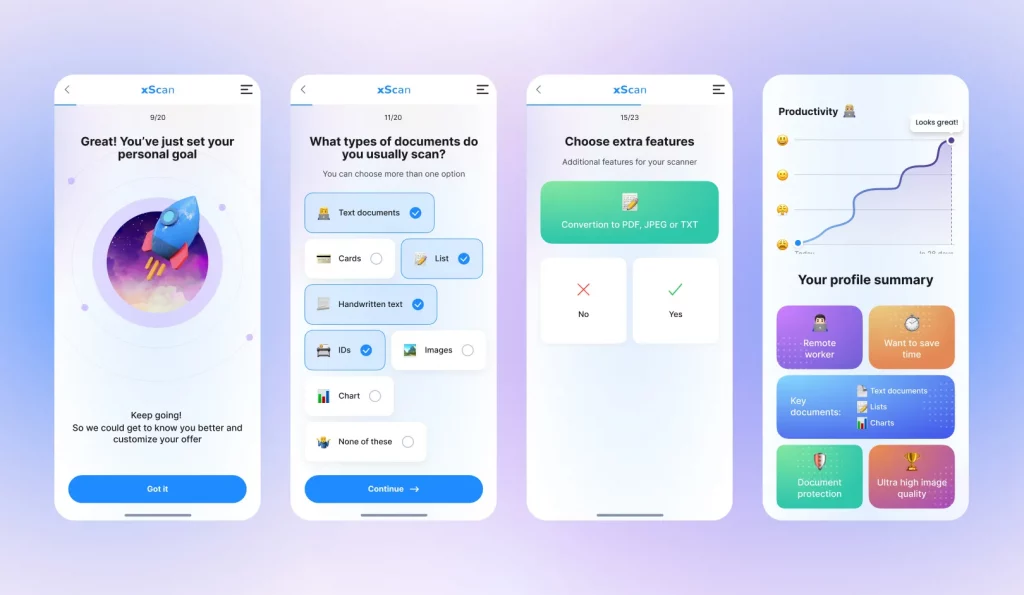
Команда продуктовых дизайнеров Universe работает над созданием дизайн-систем для семи приложений. Среди них самые популярные: Translator Guru – перевод текстов, ScanGuru – сканирование документов, Cleaner Guru – очистка кэша на смартфоне. В нашей работе мы используем не совсем традиционный подход к созданию дизайн-систем.

Большинство дизайн-команд придерживаются атомарного подхода. Они начинают работу по созданию элементов – иконок, шрифтов, теней, модальных окон. Позже собирают дизайн-систему. Мы убеждены, что лучше сначала создать платформу, так мы не потеряем время и ресурсы на лишние элементы. Поэтому традиционно продуктовая команда начинает с глубинного исследования, исследования аудитории и MVP. На основе этих данных дизайн-команда создает customer journey mapping и начинает проектирование платформы.
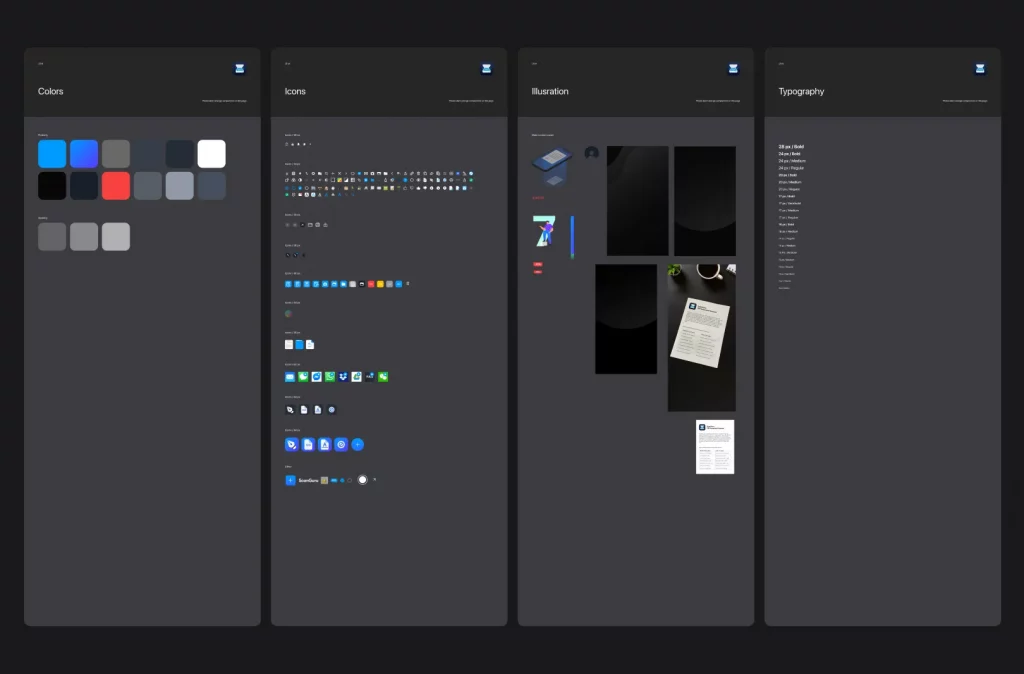
Только после этого мы разрабатываем атомарные элементы:
- Собираем список визуальных атрибутов (отступов, цветов и типографики), который станет базой для создания визуального языка;
- Составляем список с перечислением каждого элемента пользовательского интерфейса (кнопки, карточки, модальные окна), который поможет нам создать библиотеку компонентов пользовательского интерфейса;
- Создаем визуальный язык дизайн-системы: размер, интерлиньяж, шрифты, интервалы, изображения (иконки/знаки, иллюстрации).
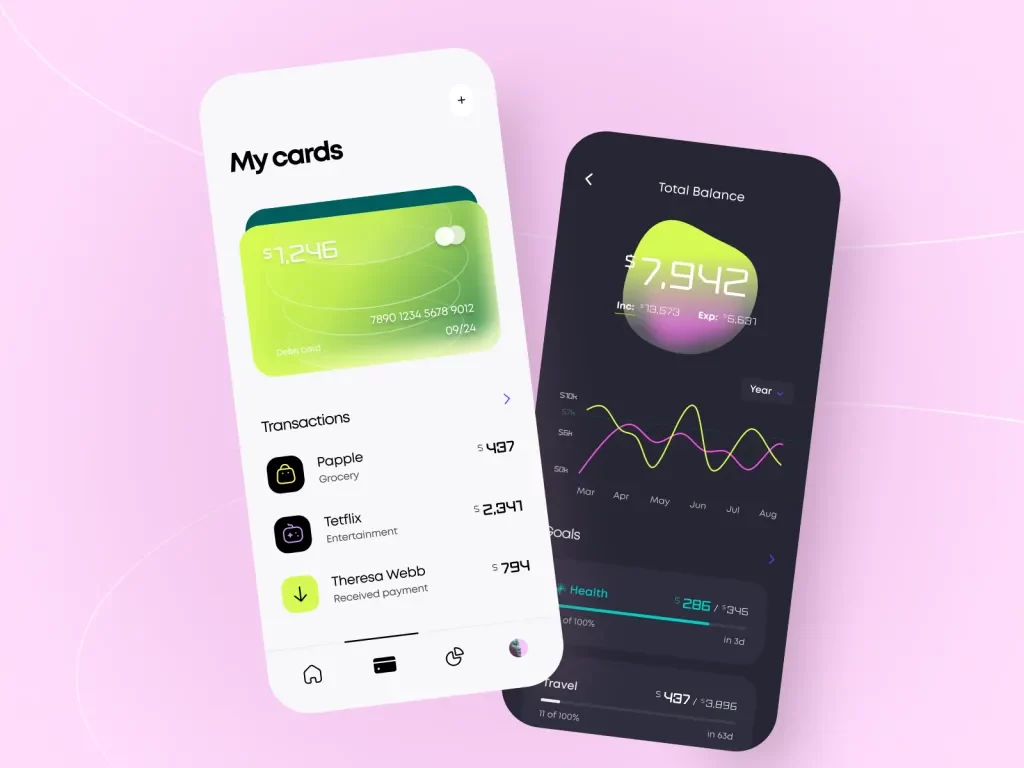
Отдельного внимания заслуживает выбор цвета в дизайне приложения. С их помощью интерфейс «разговаривает» с пользователем – реагирует на его действия в приложении, доносит информацию в виде диаграмм, графиков и элементов навигации. Обычно мы останавливаемся на 1-3 базовых цветах. Создаем нейтральные цвета для общего фона и границ пользовательского интерфейса — обычно дети серого. И, наконец, создаем цвета для окон ошибок, предупреждений и т.д.
Дизайн-система становится основой, позволяющей быстро видоизменять продукт, если есть запрос пользователей. Рассмотрим подробнее пример работы над онбордингом одного из наших приложений.
Первое впечатление – самое главное
Онбординг должен не только знакомить пользователя с товаром, но показывать максимальную пользу сервиса, закладывать основу для содержания существующих пользователей и дополнительных продаж. Продуманный онбординг поможет превратить случайных пользователей в постоянных клиентов, а постоянных клиентов в посольств бренда.
По данным исследования Sixteen Ventures, клиент, не испытавший пользы от сервиса из первых взаимодействий, оставит приложение в течение 30-90 дней. И вряд ли он вернется, ведь его уже ждут конкуренты.

Взглянем на статистику:
- Продукт теряет 75% новых пользователей в течение первой недели;
- 40-60% пользователей, начавших тестовый период, воспользуются продуктом один раз и больше не вернутся;
- У более чем ⅔ SaaS-компаний показатель оттока пользователей превышает 5%.
Многое зависит от первой сессии. Она определяет, будет ли пользователь работать с сервисом в дальнейшем. Поэтому наша главная задача при создании онбординга – подстраиваться под пользователя, помочь ему разобраться в продукте и показать наши преимущества.
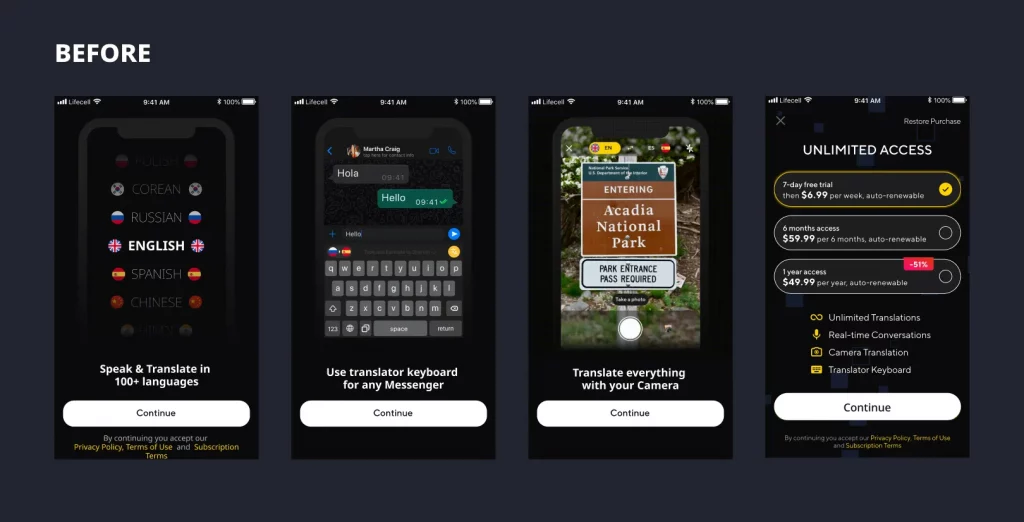
Translator Guru – мобильное приложение для перевода текста, которым удобно пользоваться в путешествиях, ведь оно поддерживает более 100 языков. Поскольку мы постоянно следим за аналитикой взаимодействия пользователей с приложением, в определенный момент заметили, что он онбординг не помогает пользователю полноценно почувствовать пользу от продукта.
В процессе создания продукта мы всегда опираемся на принципы Human-Centered Design. Это подход, основанный на эмпатии и внимании к потребностям пользователя. Его запросы превыше всего.

Если ухудшаются показатели конверсии или прибыли, это означает, что у пользователя возникли проблемы с продуктом. Поэтому ищем где есть недостатки.

— это процесс знакомства пользователя с продуктом, который помогает ему ощутить ценность продукта. Это не просто обучение пользователя: правильно построенный онбординг покажет пользователю максимальную пользу сервиса и заложит базу для удержания и дополнительных продаж.
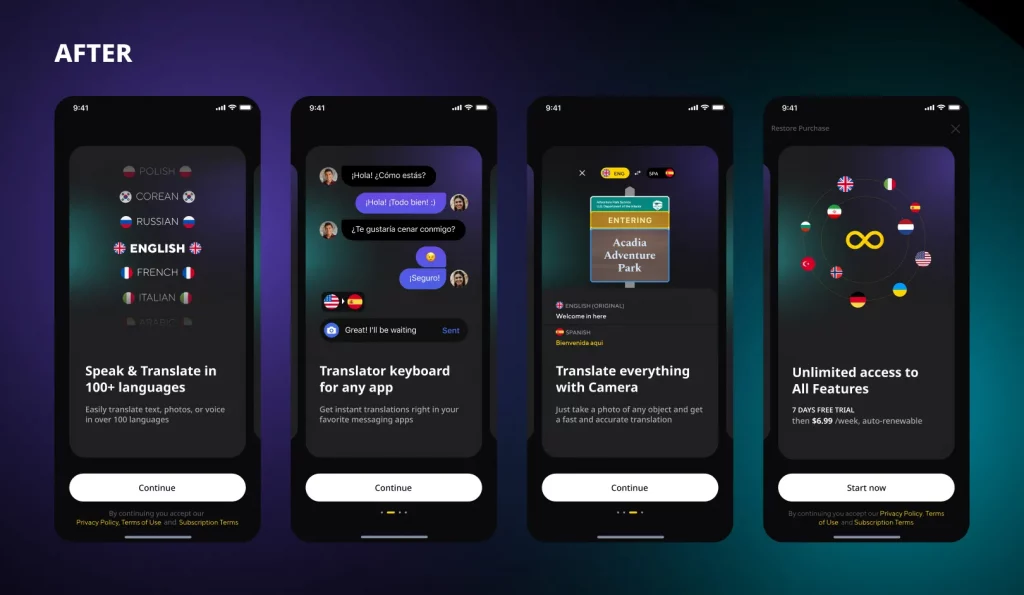
Так произошло с Translator Guru: его дизайн стал устаревшим и непоследовательным. Ранее его интерфейс был рассчитан на iPhone 8. Аналитика демонстрировала, что большинство наших пользователей пользуются более новыми моделями iPhone – с большими экранами. Что мы сделали? Комплексно подошли к переменам:
- Создали новый интерфейс под размер последней модели Pro Max, где благодаря большей плоскости удалось разместить новые элементы;
- Сместили акценты из сейла скрин на экраны, которые транслировали преимущества продукта. Все это анимировали;
- Дополнили все кратким, но содержательным текстом;
- Поменяли визуальную подачу (иллюстрации, градиенты, блюр).

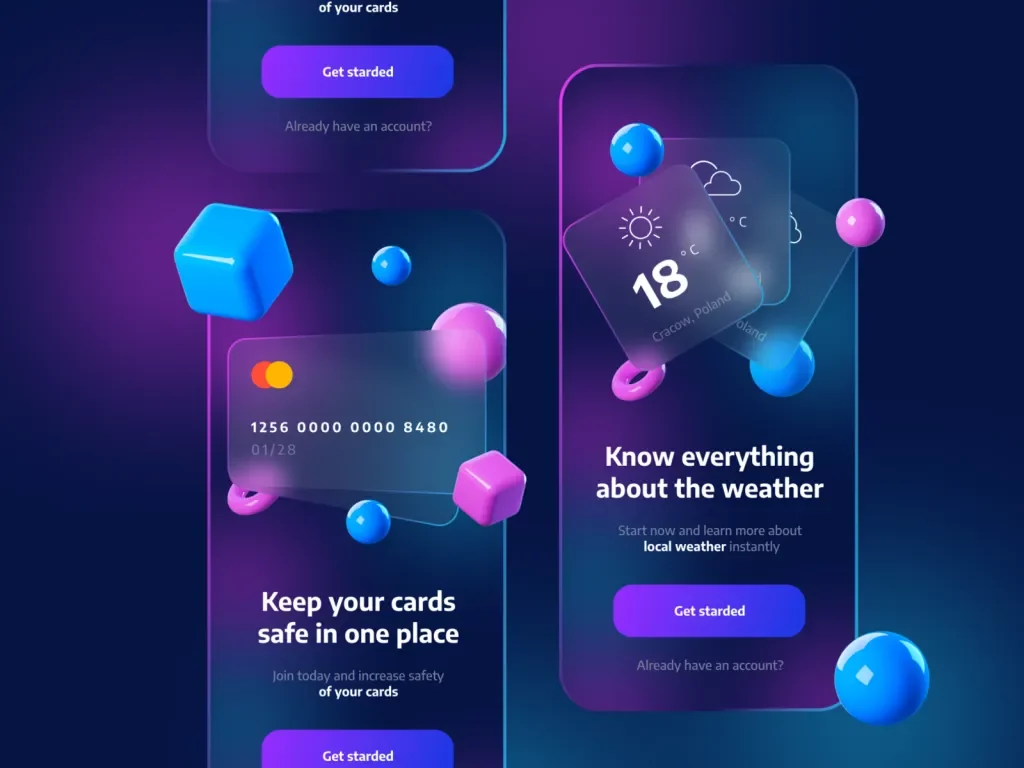
Пока что мы тестируем новый интерфейс, но уже видим, что конверсия выросла на 15% на этапе покупки подписки. Арсенал инструментов, доступный дизайнерам, чрезвычайно широк. В нашем опыте пригодились:
- Моушн-элементы, упрощающие взаимодействие с продуктом;
- Работа с типографией и шрифтами;
- Градиенты и блюры;
- 3D изображение;
- Эффект матового стекла;
- Интуитивная навигация свайпом;
- Анимация Lottie на онбординге и внутри приложения.
Как мы работаем
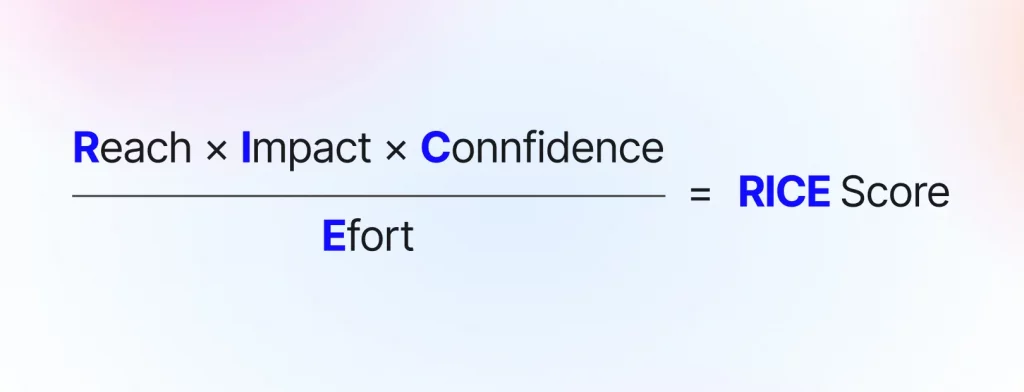
Каждые три месяца работы над проектом мы подводим итоги: собираемся вместе с продакт-менеджерами, аналитиками, разработчиками и маркетологами, чтобы обсудить гипотезы и последующие действия. Это очень крутая возможность для дизайнеров напрямую влиять на продукты и бизнес. Они ведь прислушиваются к нашим идеям и запускают их в работу после оценки гипотез. Все предложения мы приоритетизируем по методике RICE, когда оцениваем гипотезу по четырем факторам:

- Reach (охват): какое количество пользователей мы сможем охватить, удержать или привлечь;
- Impact (воздействие): насколько реализация гипотезы изменит количественные показатели: конверсию, доход и т.п.;
- Confidence (уверенность): насколько команда уверена в уместности гипотезы (в процентном отношении);
- Effort (усилие): какое количество ресурсов и времени нужно будет израсходовать на проверку гипотезы.
Мы можем сформировать около 50 гипотез, и только наиболее перспективные пойдут на работу. Еженедельно у нас проходят дизайн-планирование, где мы распределяем задачи и фиксируем их в team board от Jira.
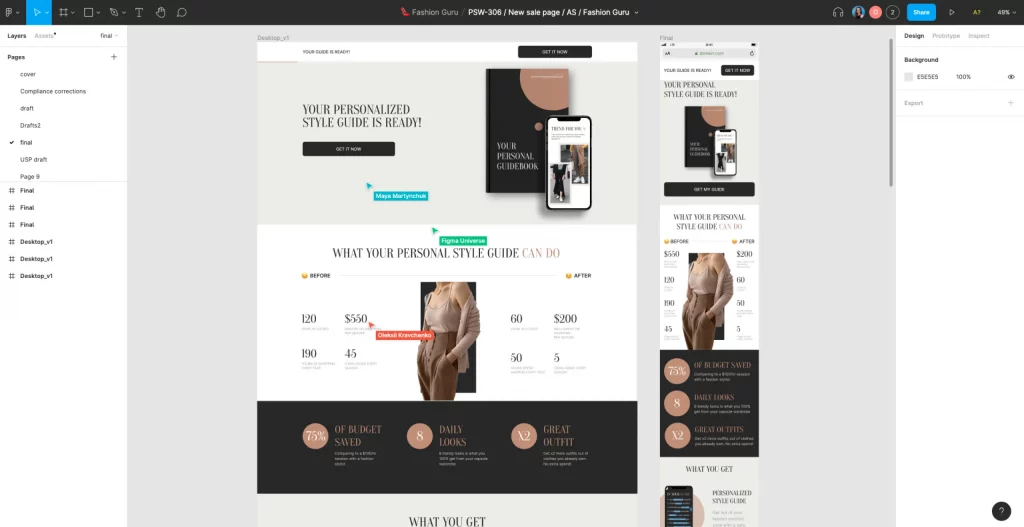
90% задач дизайн-команда выполняет у Figma – там мы можем кооперироваться в режиме реального времени. Кроме того, в Figma имплементировано прототипирование — когда в несколько кликов дизайнер может создать почти готовый продукт и отдать его на тестирование команде. Для разработчиков есть опция Inspect, благодаря которой они сразу видят, как будет выглядеть готовый продукт (все элементы, отступы и т.п.). Развита и Figma-комьюнити, там дизайнеры делятся собственными наработками: иконками, плагинами, дизайн-системами.

Когда у нас уже есть интерфейс в виде цифрового прототипа или готового продукта, мы проводим юзабилити-тестирование. Это необходимо, чтобы оценить удобство и эффективность интерфейса для пользователей. На этом этапе пользуемся открытой платформой User Testing, имеющей базу тестировщиков. Они проверяют продукт по количественным и качественным показателям, а мы собираем и анализируем их фидбек.
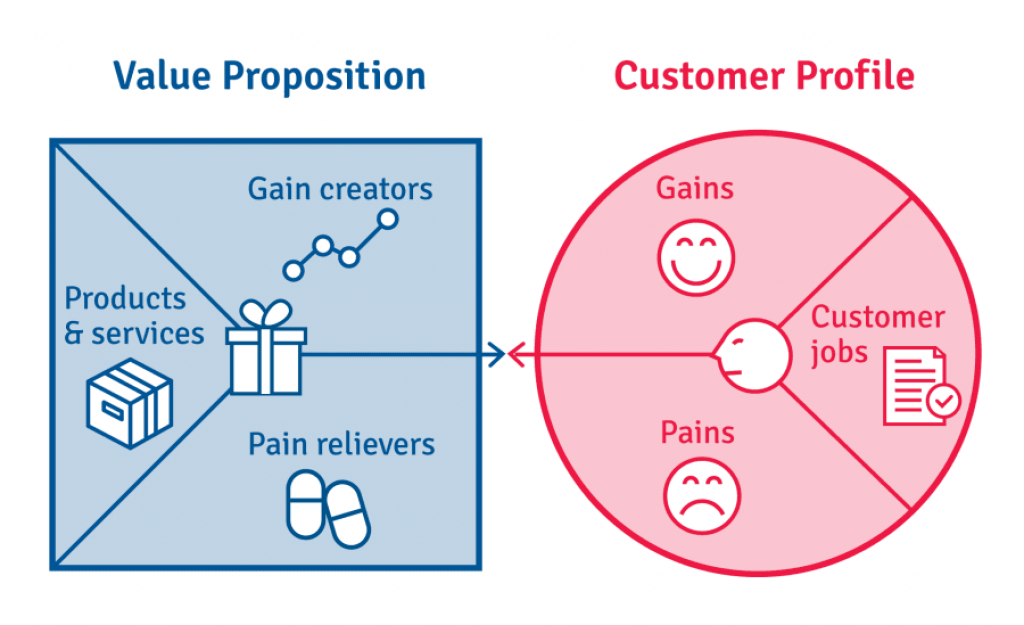
Для отслеживания взаимодействия пользователя с продуктом используем инструмент Value Proposition Canvas — система, описывающая весь цикл взаимодействия. Она содержит три категории:
- jobs – все действия, которые делает пользователь,
- pains – проблемы, которые решает продукт,
- gains – выгоды, которые получает пользователь.

На основе этих данных формируем ценностное предложение продукта: как быстрее всего он может решить проблему пользователя. Задача дизайн-команды – найти такую визуальную составляющую продукта, которая будет способствовать этому.
Чем вдохновляться? 7 трендов в дизайне приложений
Мы постоянно отслеживаем последние тенденции в дизайне, смотрим на качественные приложения в нашем сегменте, изучаем их с точки зрения проектирования, да и вообще это полезно — держать руку на пульсе.
В то же время важно помнить, что тренды — вещь быстротечная, поэтому мы стараемся удерживать баланс между современными тенденциями дизайна и реальными потребностями наших пользователей. Есть несколько трендов, которые в последнее время вошли в моду и уже успели закрепиться в индустрии:
- Уход от строгого минимализма и яркий моушн-дизайн: максимальное применение анимации даже в шрифтах;
- использование простых геометрических форм, транспарентный дизайн;
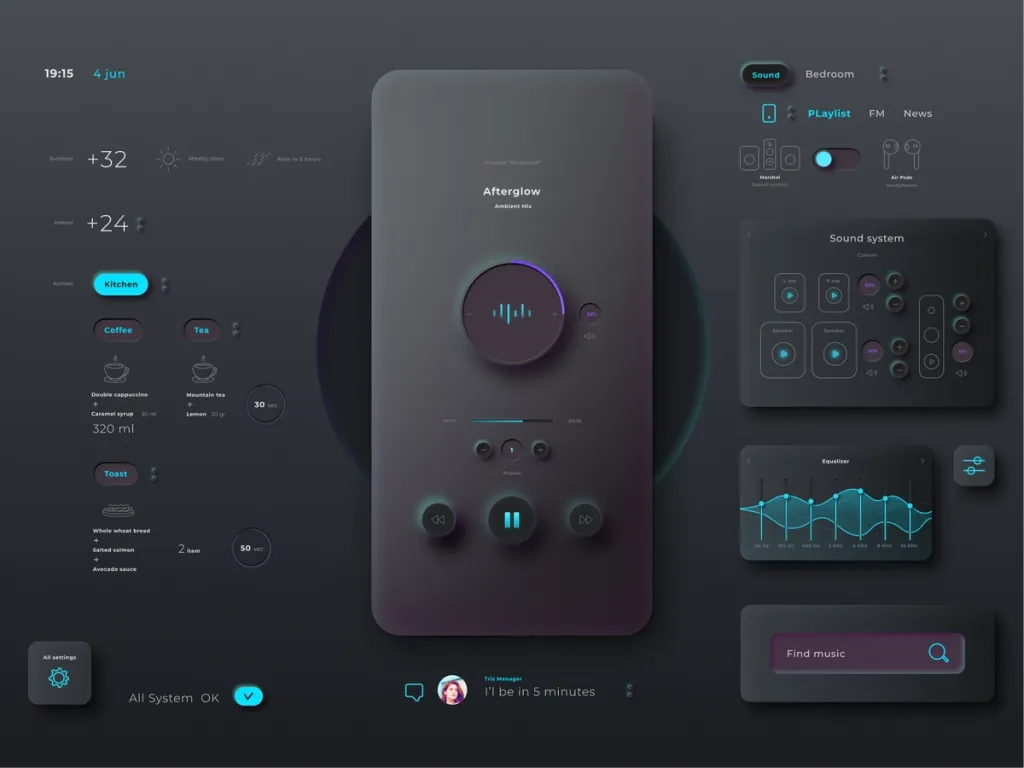
- Глосморфизм. Непрозрачный фон и прозрачность элементов и эффект размытия, что создает впечатление, что элементы как будто размещены на стекле;
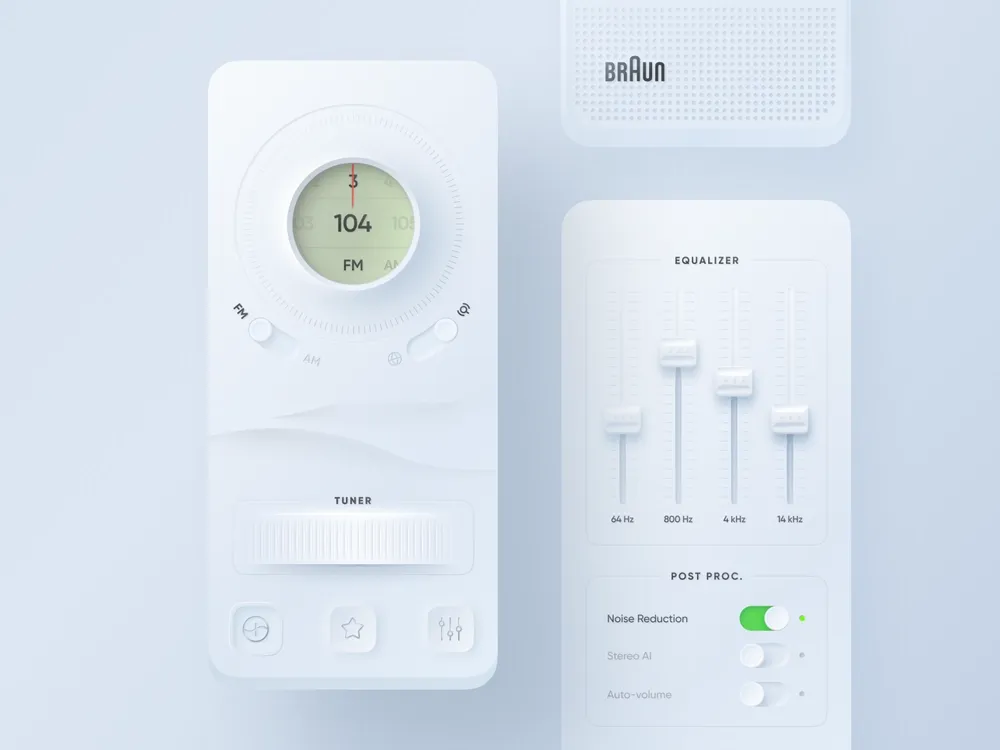
Мягкие, плавные линии, градиенты и оттенки, вместе делают интерфейс близким к трехмерному, как из пластика;



- Возвращение в моду болдовых шрифтов и шрифтов с засечками, благодаря которым бренды обеспечивают запоминаемость своей айдентики;
- Простая визуализация данных. Понятные таблицы, диаграммы и визуализация сложных графиков — это облегчает восприятие информации и держит внимание на важном;
- Гендерно-нейтральный и инклюзивный дизайн. Перед запуском нового дизайна мы всегда проверяем все макеты на доступность различных аудиторий. Нам важно, чтобы у любого пользователя была возможность пользоваться нашими приложениями.

Чек-лист ресурсов для идей
Чтобы не пропустить последние креативные дизайны в индустрии, советую следить за следующими ресурсами:
- Awwwards – здесь сайты конкурируют за звание лучшего дизайна. Вы можете поддерживать проекты, отдавать за них свой голос или участвовать в соревновании самому. Полезно просмотреть список номинантов, который можно рассортировать по категориям, тэгам или цвету;
- Dribbble – онлайн-сервис, объединяющий графических дизайнеров, веб-дизайнеров, иллюстраторов и 3D-визуализаторов. Авторы публикуют свои работы, оценивают проекты других участников и могут стать более известными в сообществе;
- Mobbin – тщательно подобранная коллекция новых шаблонов мобильного дизайна из приложений, отражающая лучшие решения на рынке. На платформе собраны скриншоты приложений каждого шага и пользовательского экрана. Изучая подобные материалы, можно больше узнавать о поведении пользователей в приложениях. На сегодняшний день на сайте собрано 170 приложений и 10.000 скриншотов;
- Полезна платформа Growth Design , где собраны кейсы топовых компаний: AirBnb, Atlassian и других.